经常做前台的朋友可能会注意到在写CSS的过程中,会发现很多的样式被覆盖,如下:该图是用firefox 的debug工具截屏,可以看到其中的样式font-size:12px,中间划一道线,说明该字体的大小被覆盖。

而这种覆盖也是有顺序的,这种顺序为:
style > id选择器 > class (class 又分为后定义的class > 前定义的class
) >
外部文件
接下来进行验证:
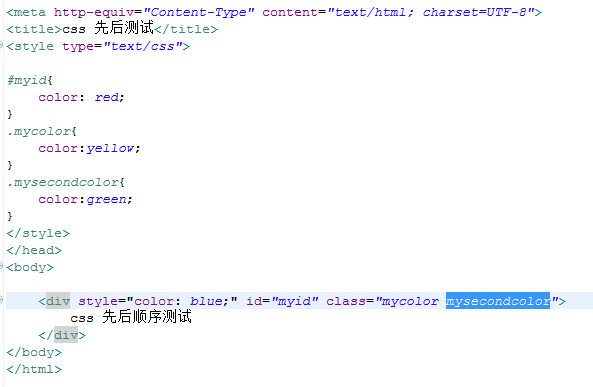
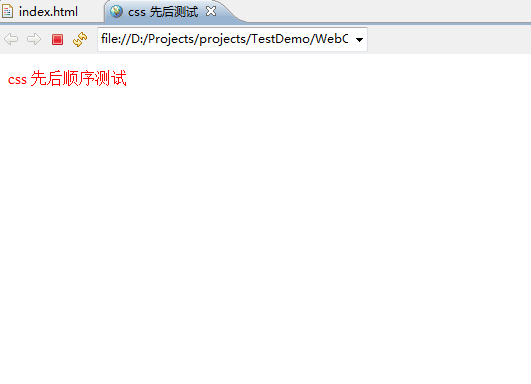
- 把style,class,id全部写到元素中(这三个的位置不分前后,已经测试过,这里就不上图了),结果执行了color=blur,所以说明本身的style样式是优先级最高的;


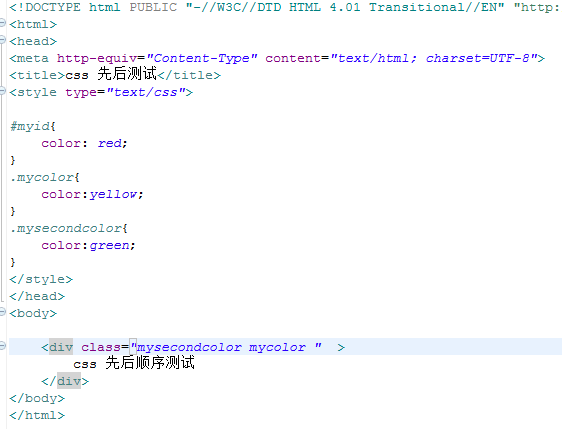
- 把style去掉,只留下id和class ,结果如下:结果说明id的优先级是大于class的优先级


- 把id去掉,只剩下class(class 中的样式名称无先后顺序影响) ,效果如图:(因为mysecondcolor 在mycolor下面,所以是绿色)


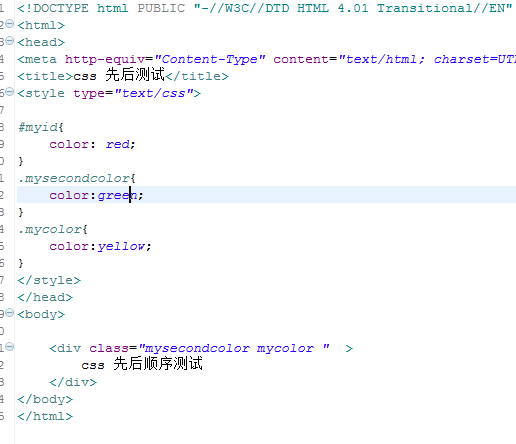
- 这时,把mysecondcolor 移到mycolor上面:此时,效果变成了黄色说明 class 的样式中,下面的class 样式会覆盖上面的class样式;


至于 外部链接的样式,就暂时不做测试了;
另外:class = “mysecondcolor color”
这句话的意思是同时调用这两个css样式,效果是叠加的,比如说:mysecondcolor样式中有一个font-size:16px;
而color中没有定义这个font-size,那么样式的结果就是把字体大小和颜色加起来的效果。